How to display cart attributes in Customer Checkout Completed page
Share

To display cart attributes on the order status page you need to install this code snippet in your store Admin.
Step 1: From your Shopify admin, click Settings, and then click Checkout.
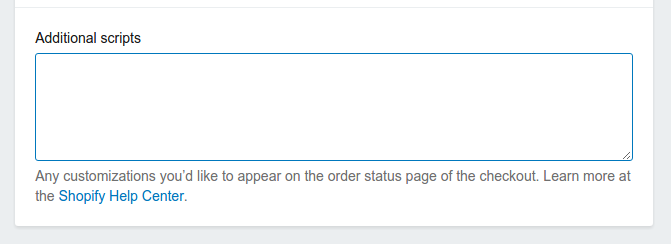
Step 2: In the Order processing section, find the Additional scripts text box:

Step 3: Paste this code snippet then Save
<script>
Shopify.Checkout.OrderStatus.addContentBox(
'<h2>Cart Attributes</h2>',
'<div class="section__content">
{%- for checkout in checkout.attributes -%}
{%- assign code = checkout[0] -%}
{%- assign name = shop.metafields.customer_attribute[code] -%}
{%- if name -%}
<h3>{{- name -}}</h3>
{%- else -%}
<h3>{{- code -}}</h3>
{%- endif -%}
{%- if checkout[1] contains "[" -%}
{%- assign values = checkout[1] | remove: "[" | remove: "]" | split: ", " -%}
<p style="margin-bottom: 15px;">{%- for value in values-%}
{{- value | remove: """ -}} ,
{%- endfor -%}</p>
{%- else -%}
<p style="margin-bottom: 15px;">{{- checkout[1] -}}</p>
{%- endif -%}
{%- endfor -%}
</div>'
)
</script>